
Emory University, a top-tier research institution, sought to replace its costly proprietary library catalog system with an open-source alternative that improved accessibility and streamlined access for students, faculty, and external researchers. The goal was to design an intuitive, user-friendly interface that integrated seamlessly with the university's existing library systems while maintaining a high standard of usability and accessibility.
As the Lead Product Designer, I was responsible for ensuring a seamless user experience (UX) and designing a UI that aligned with Emory University's existing digital ecosystem.
Scope
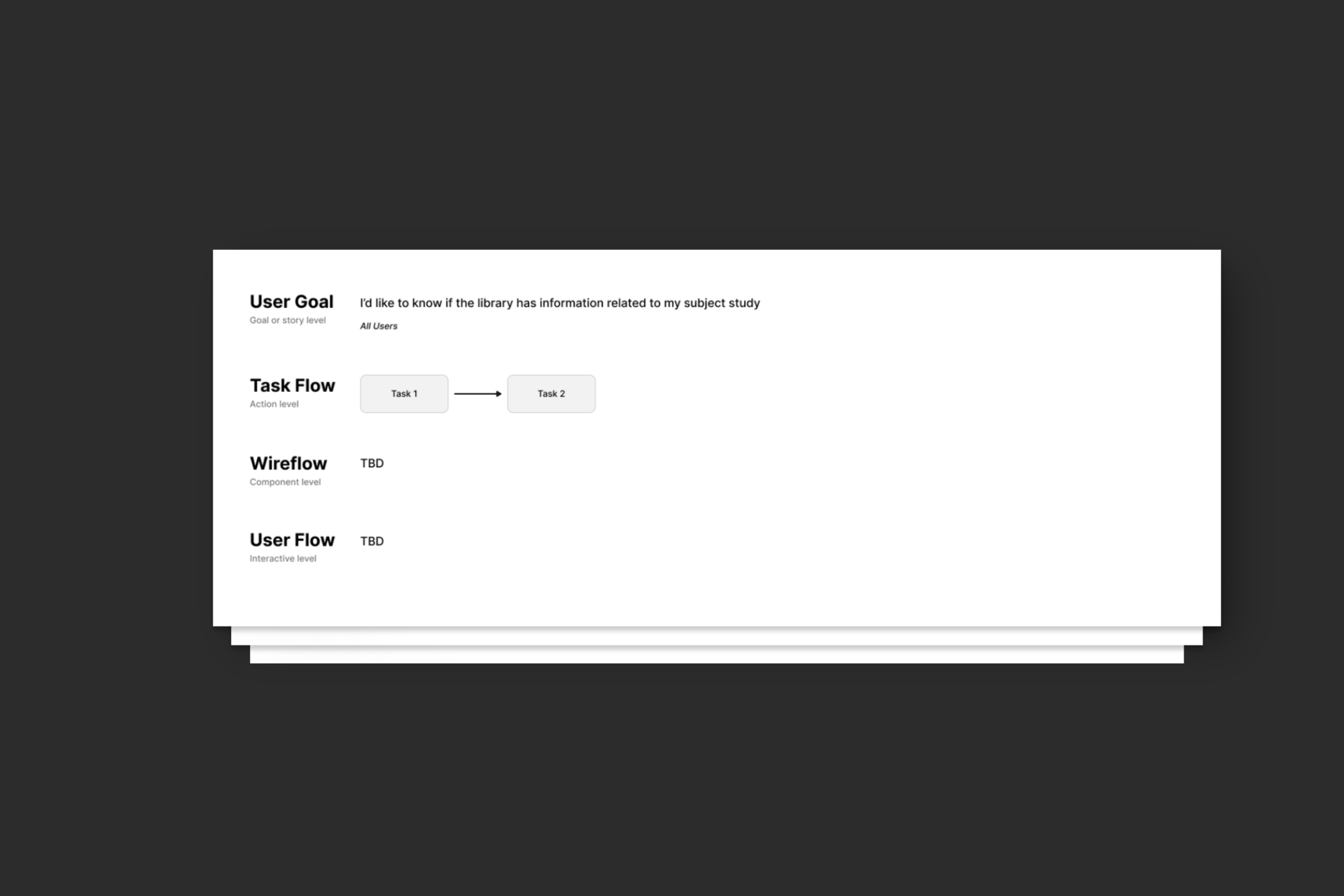
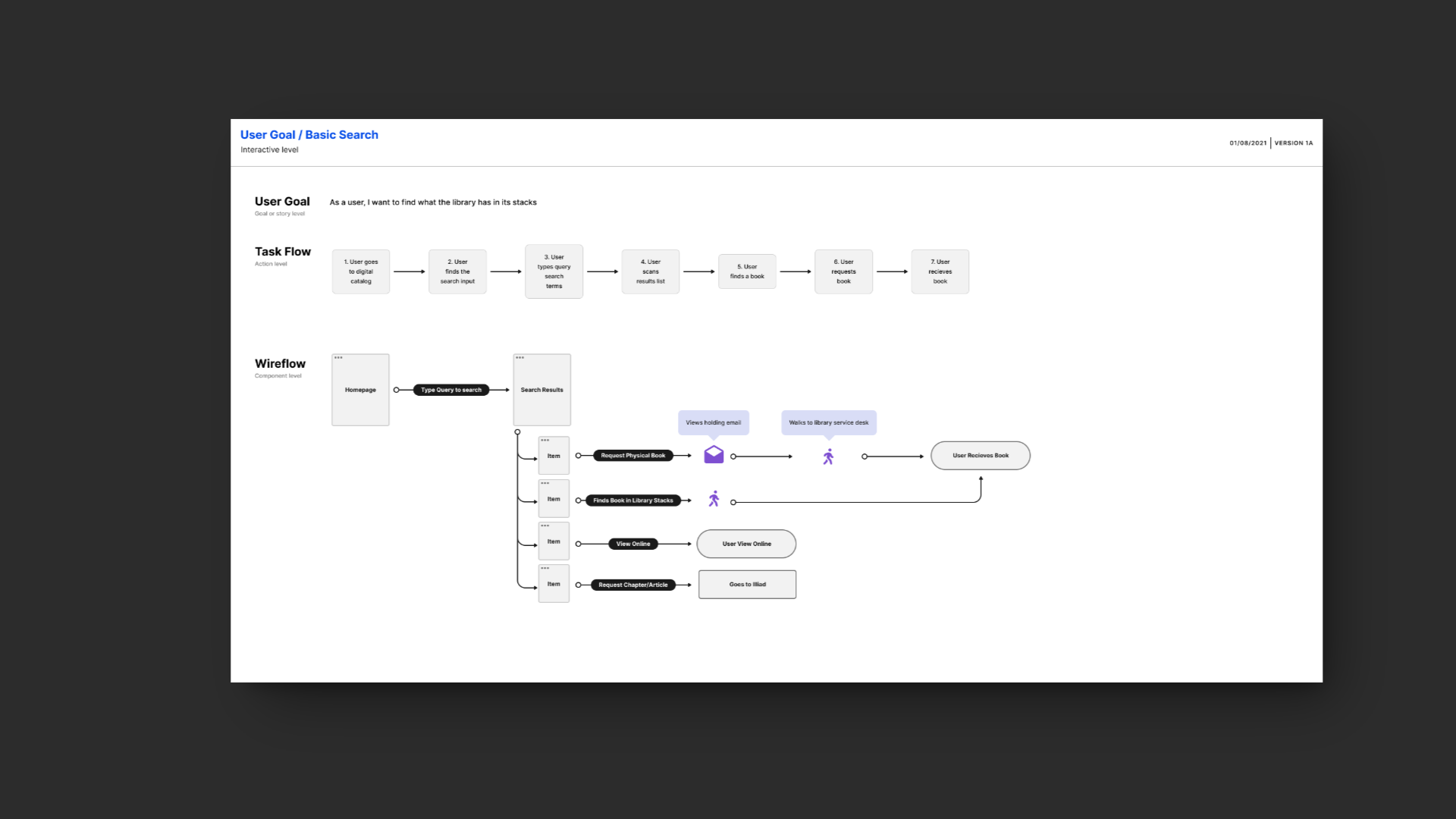
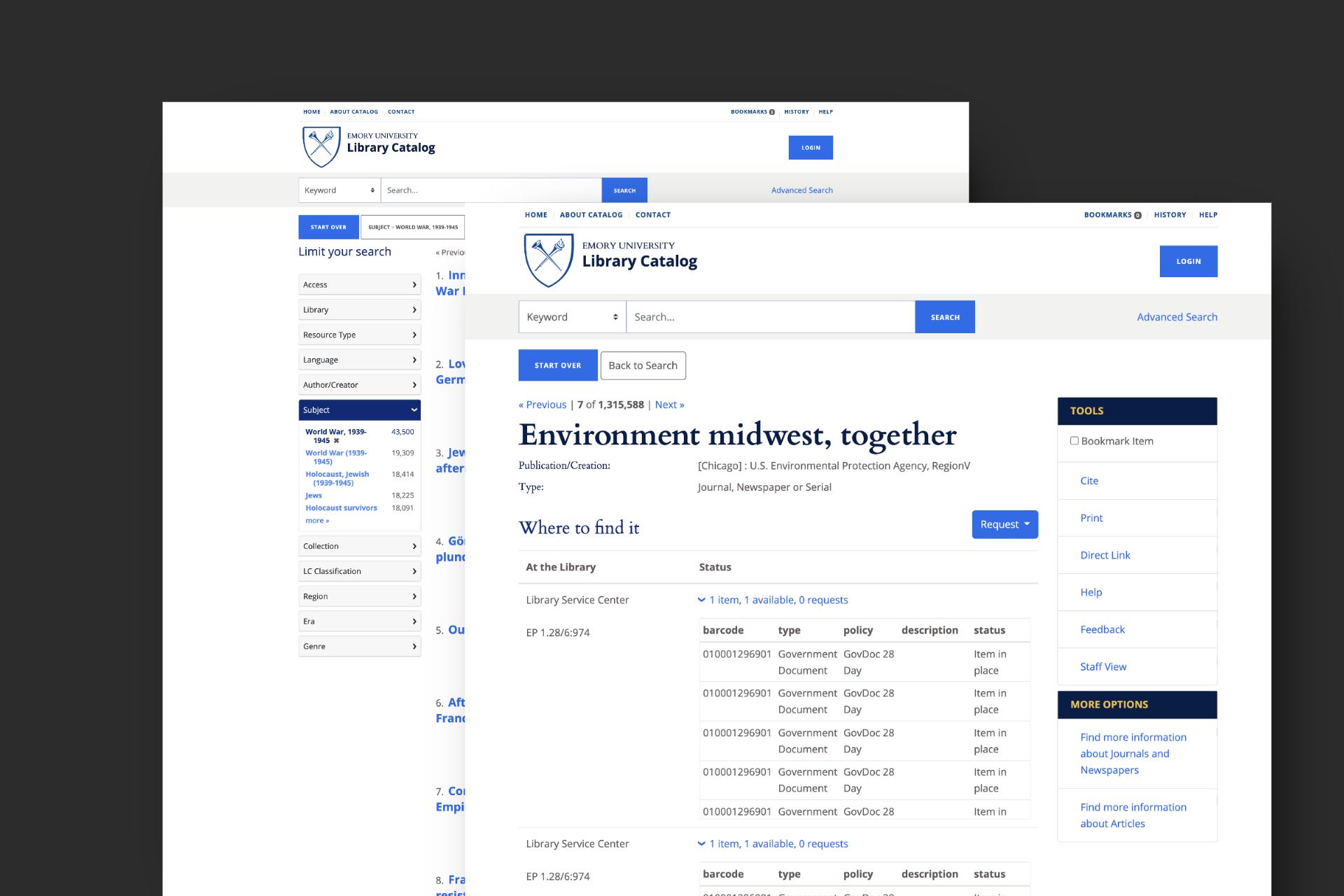
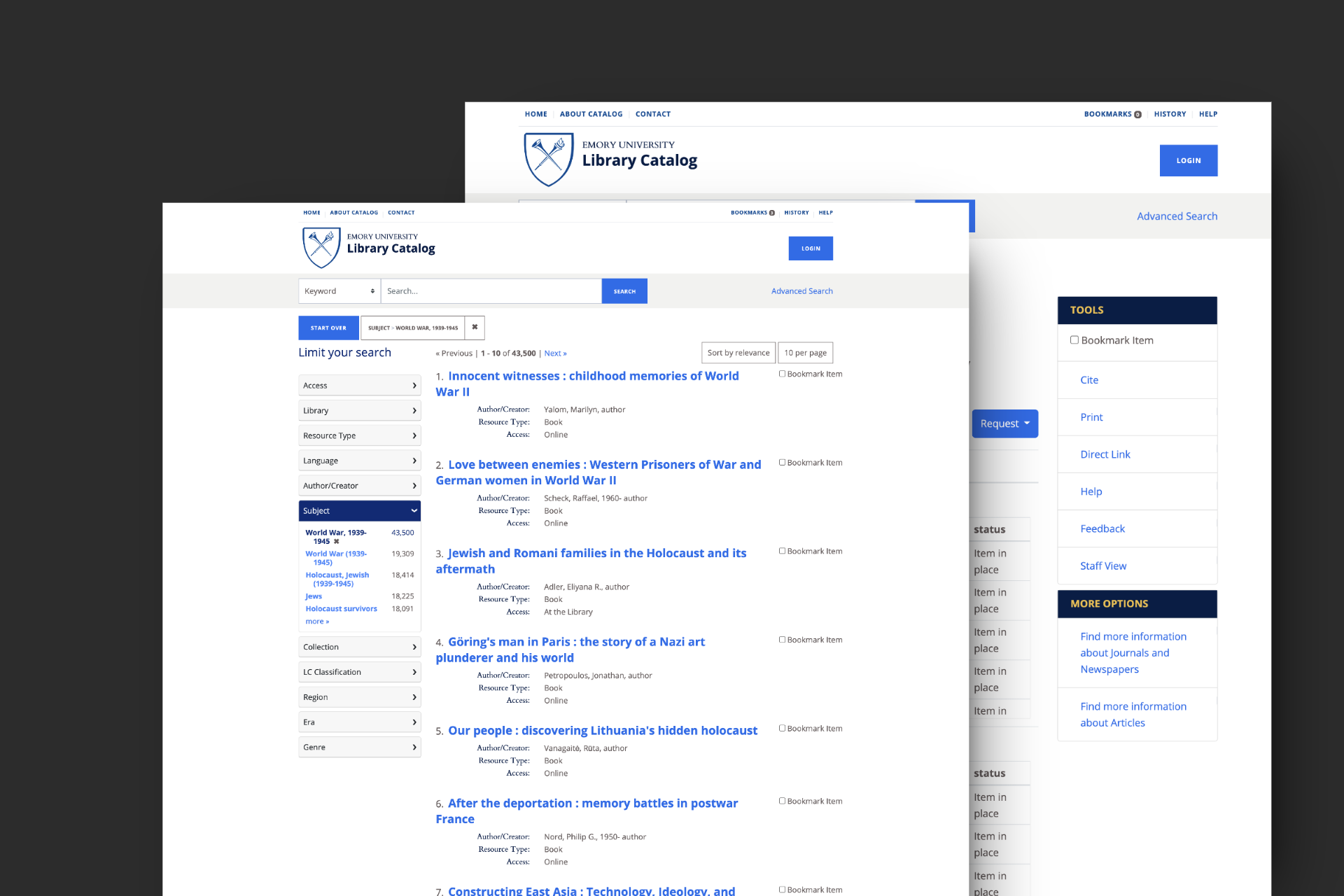
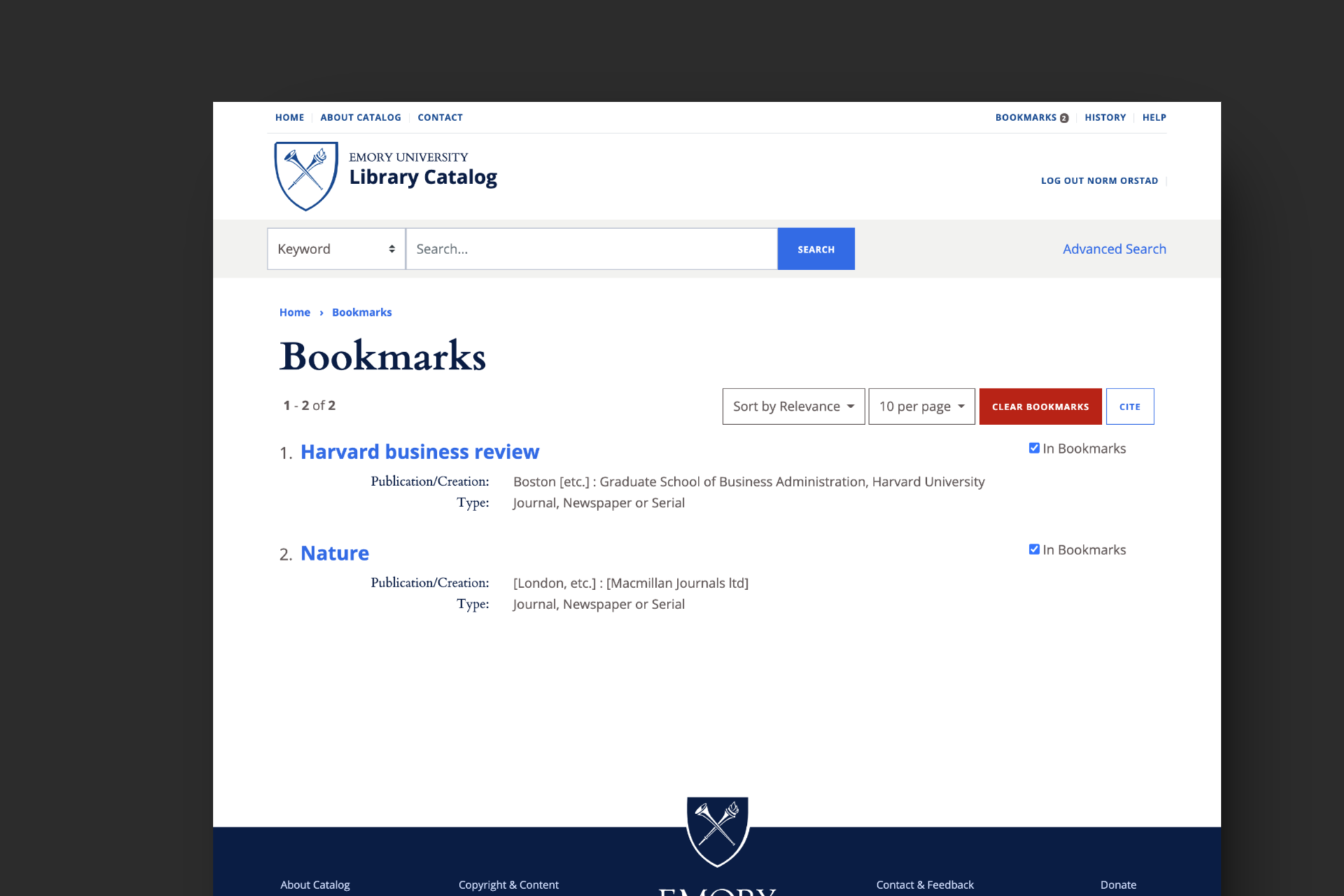
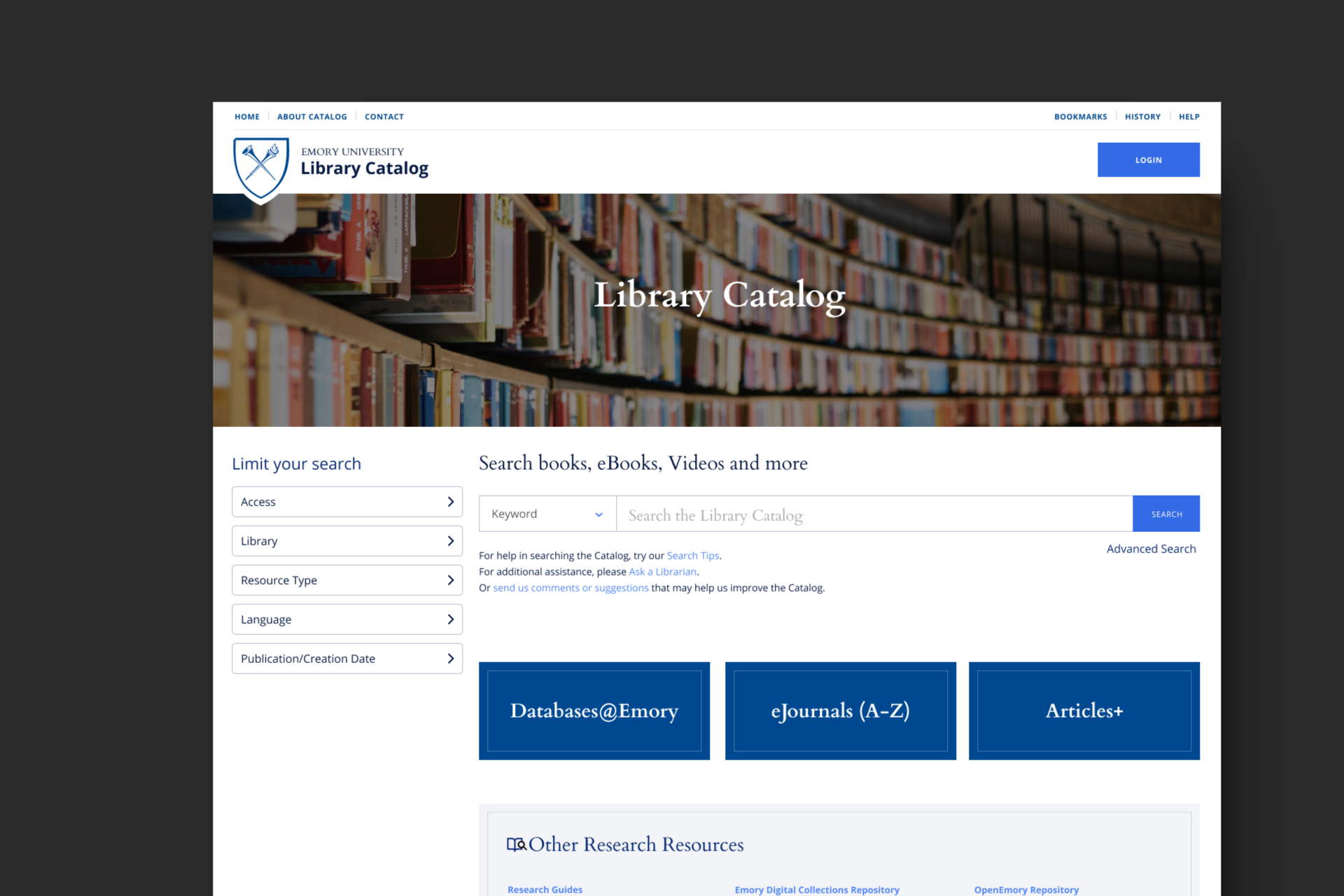
- User Research & Workflow Design – Mapping out student and faculty workflows to identify pain points in the existing system.
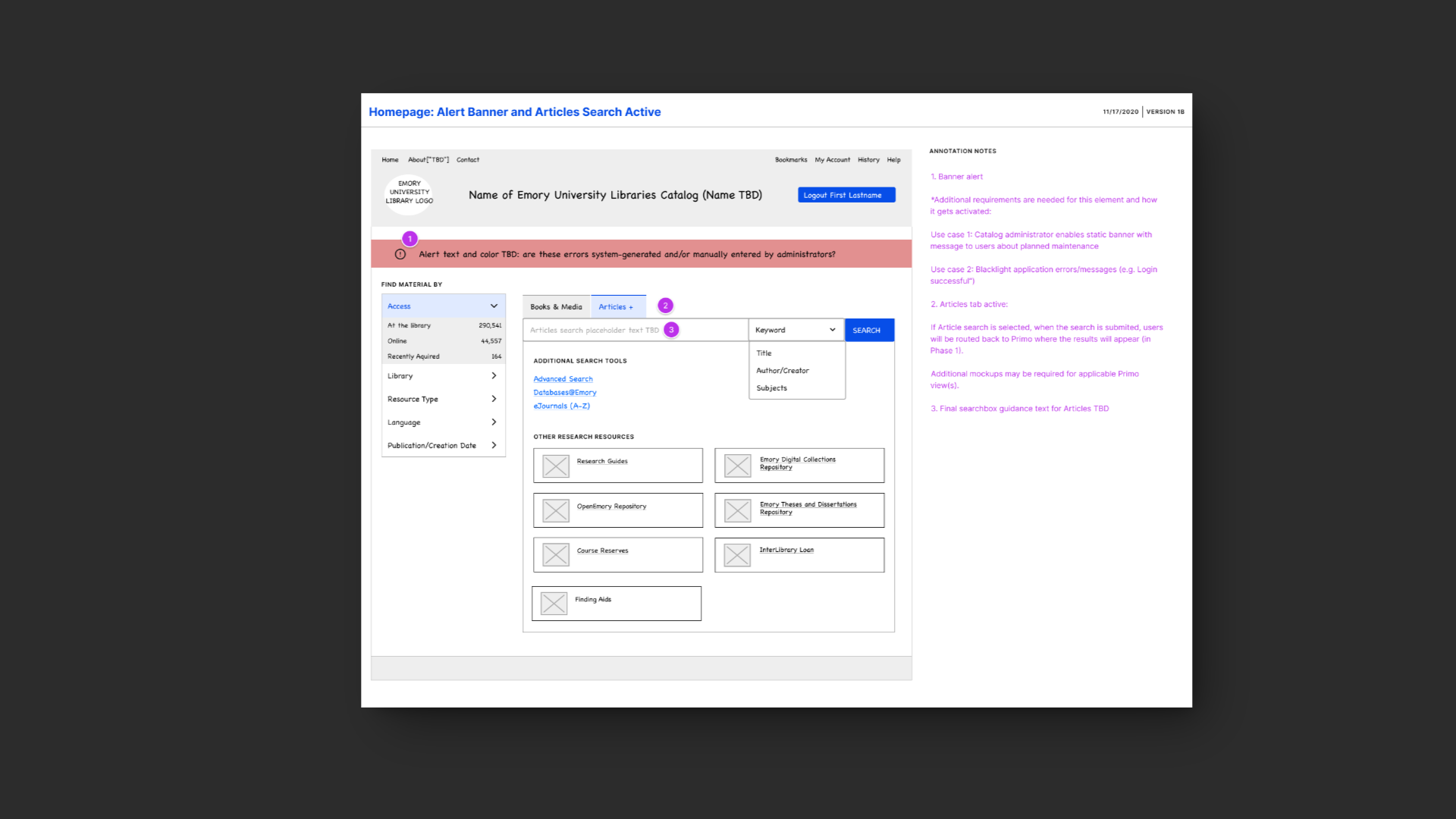
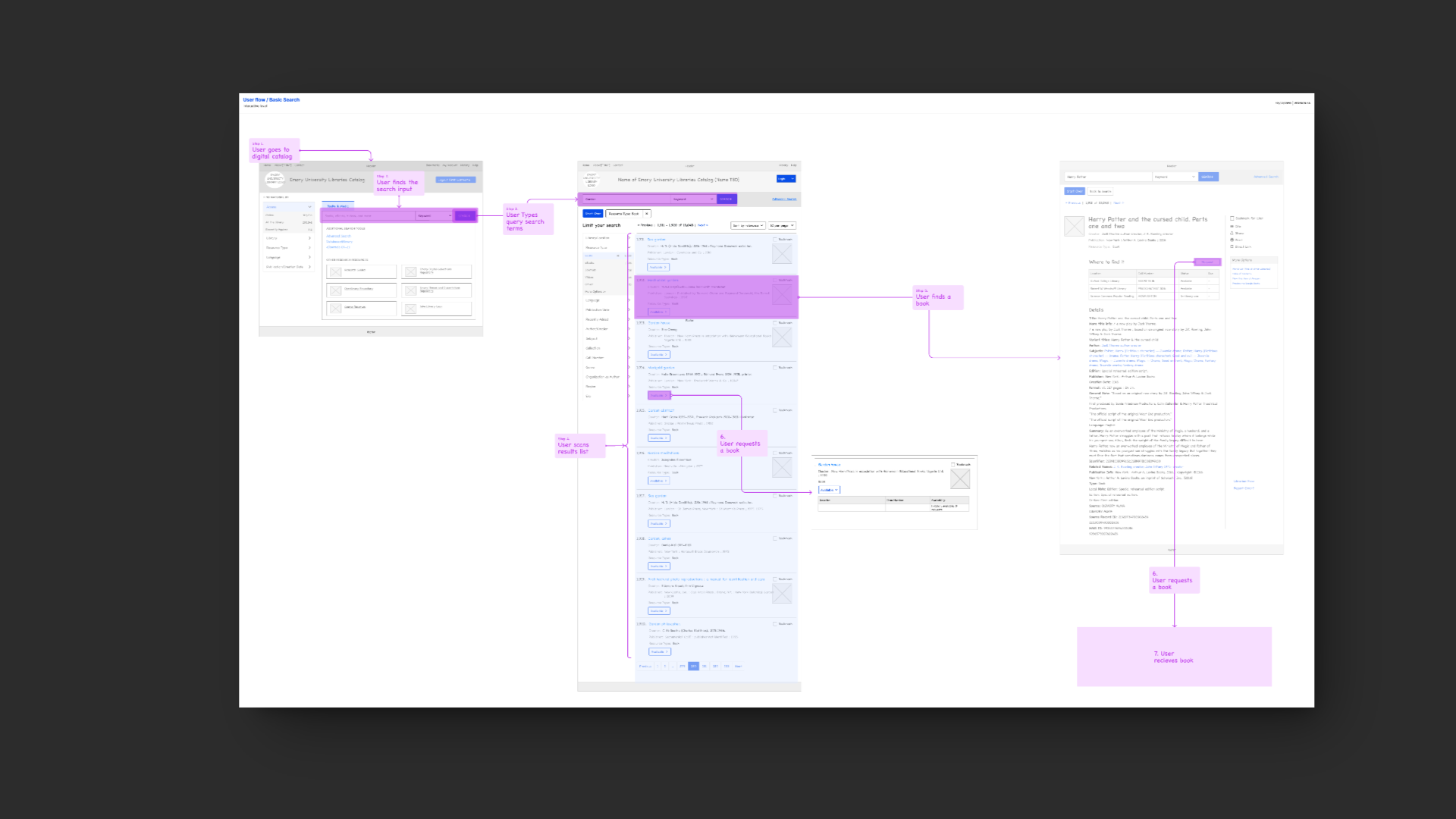
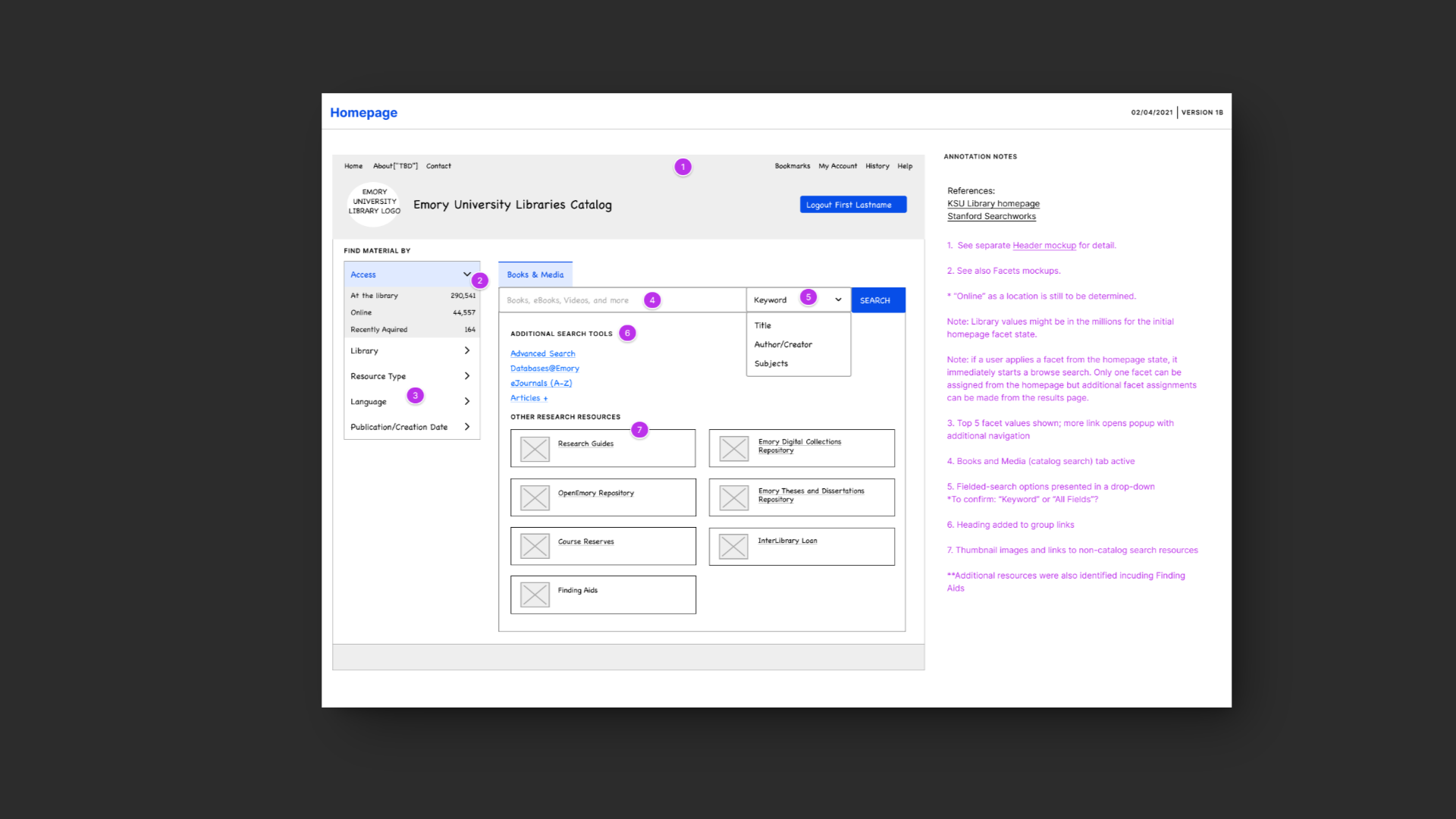
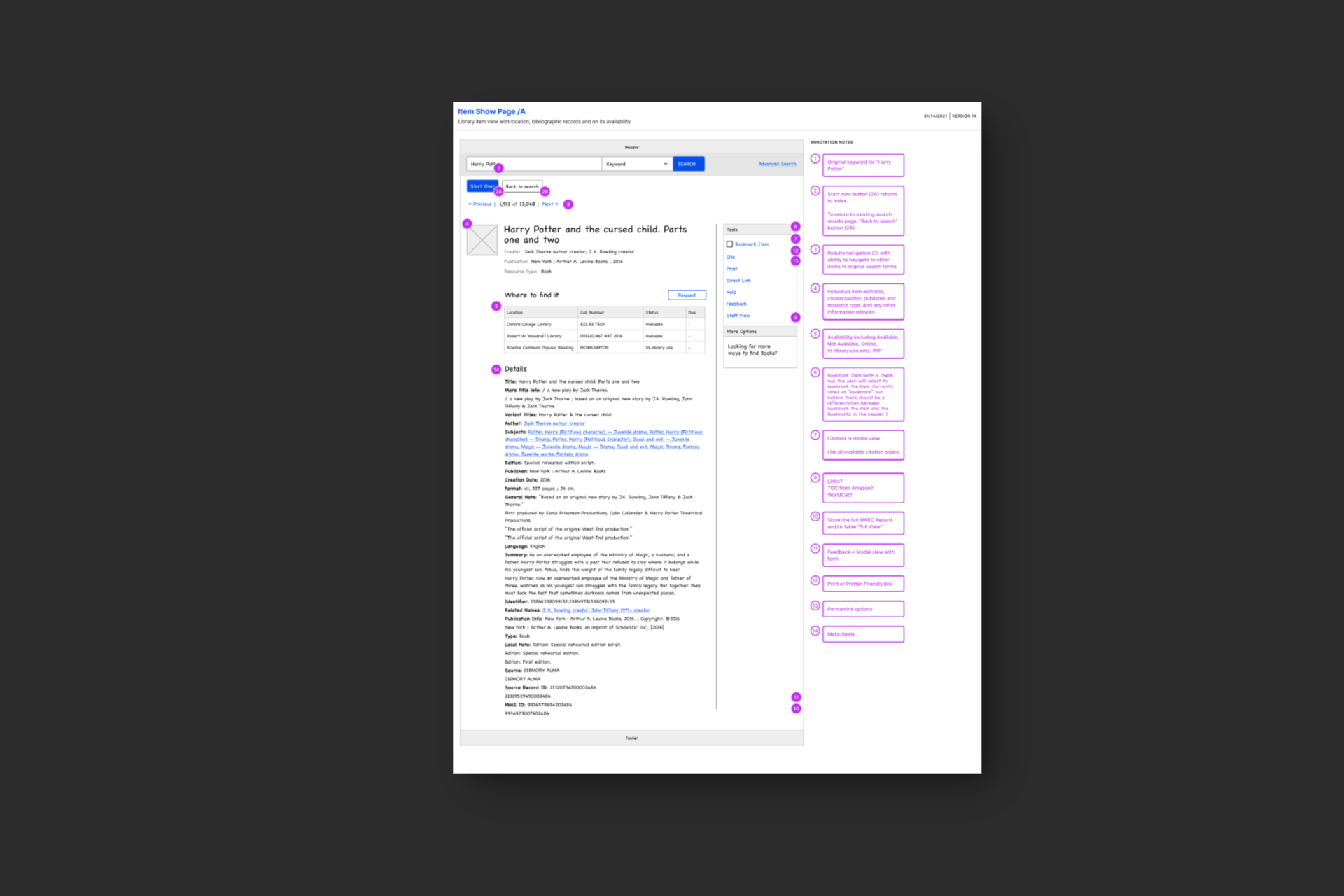
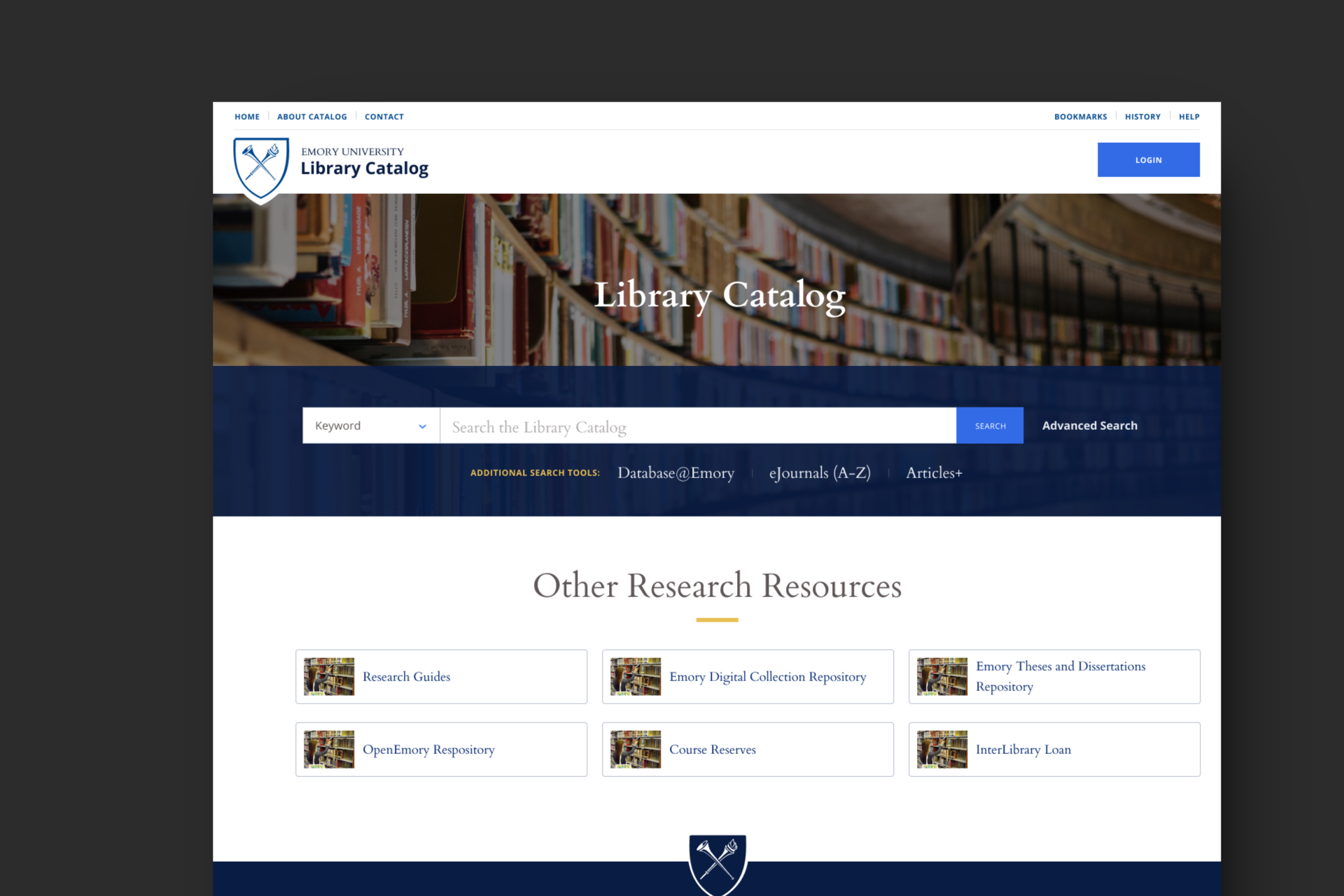
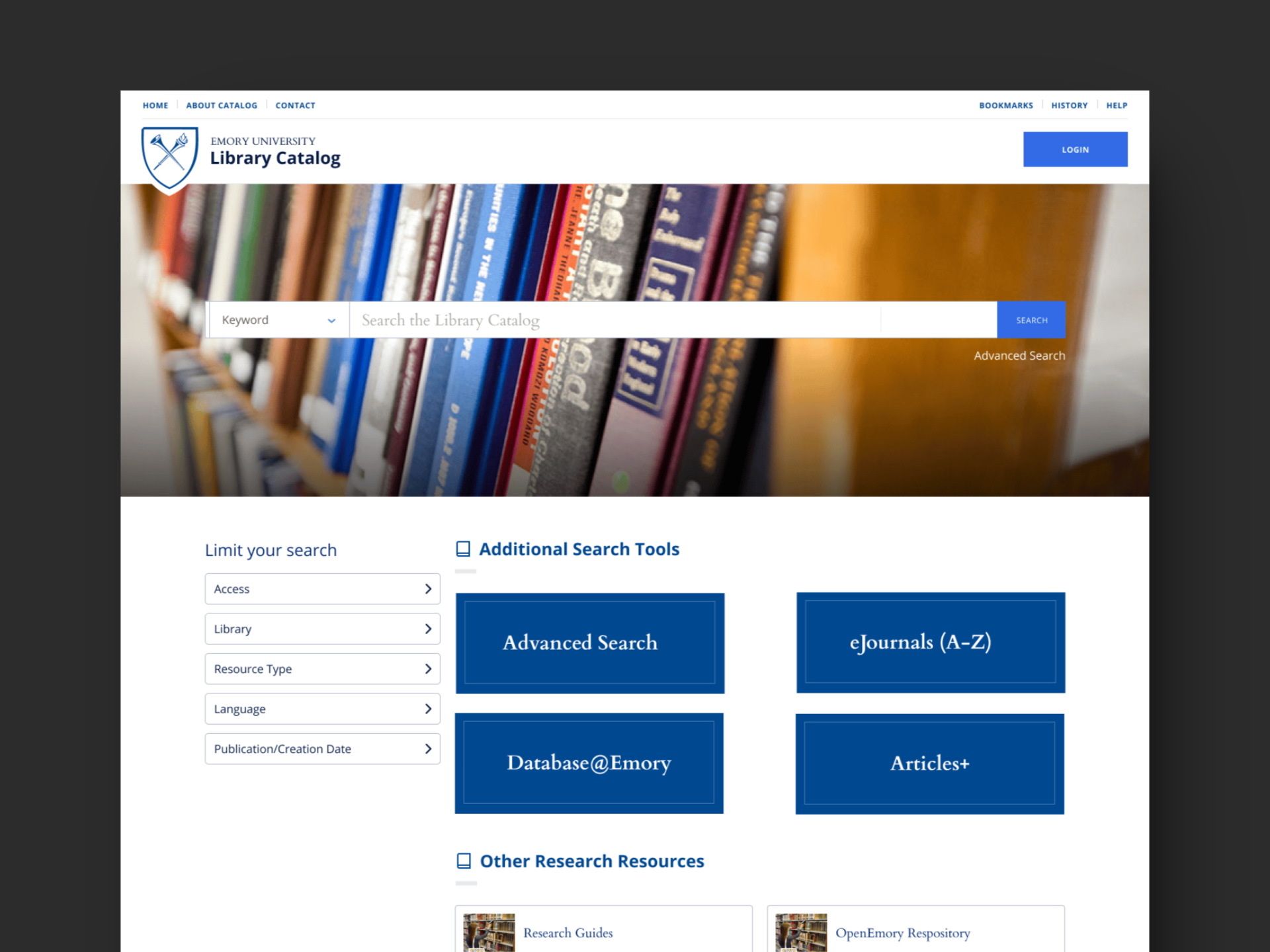
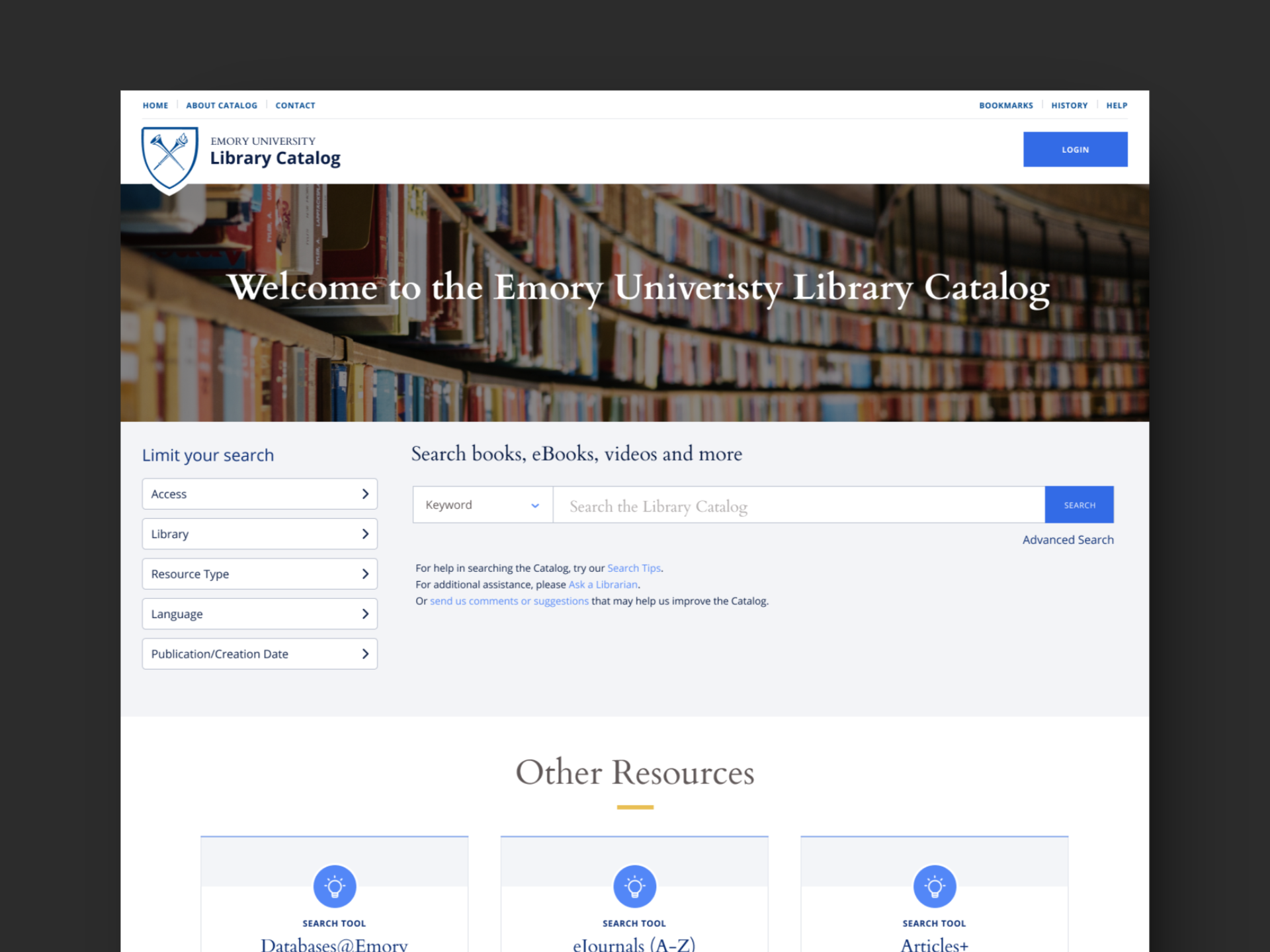
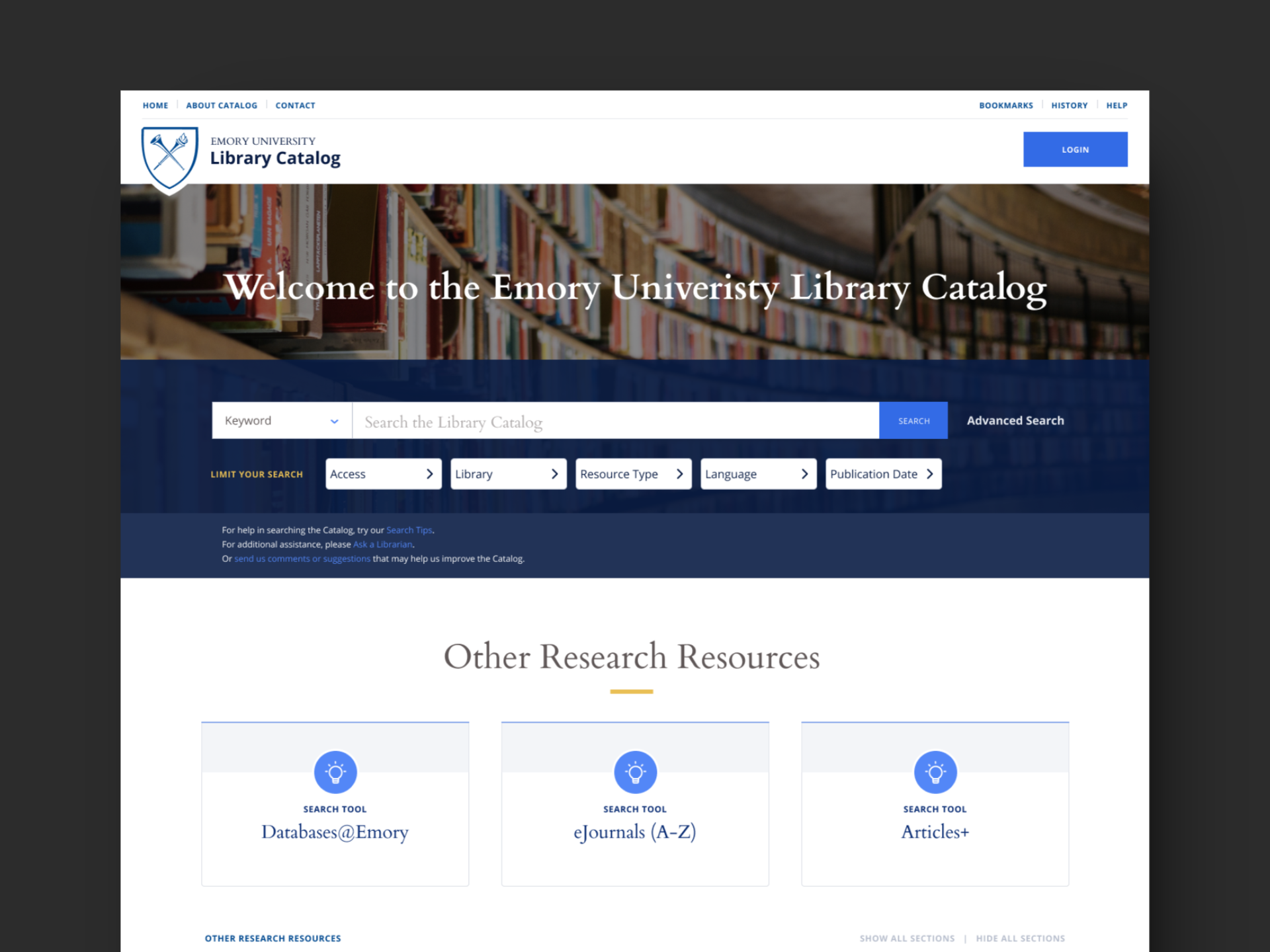
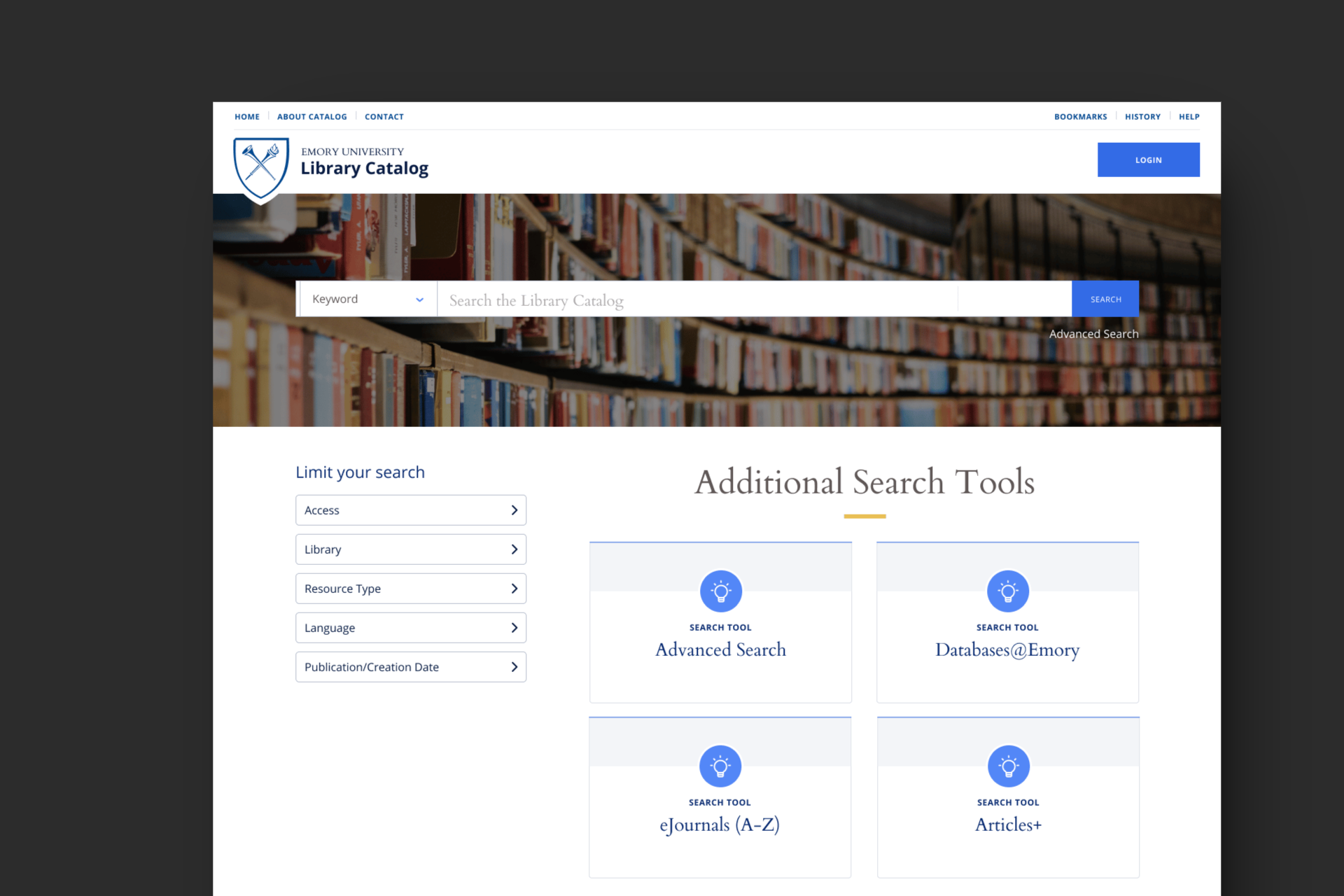
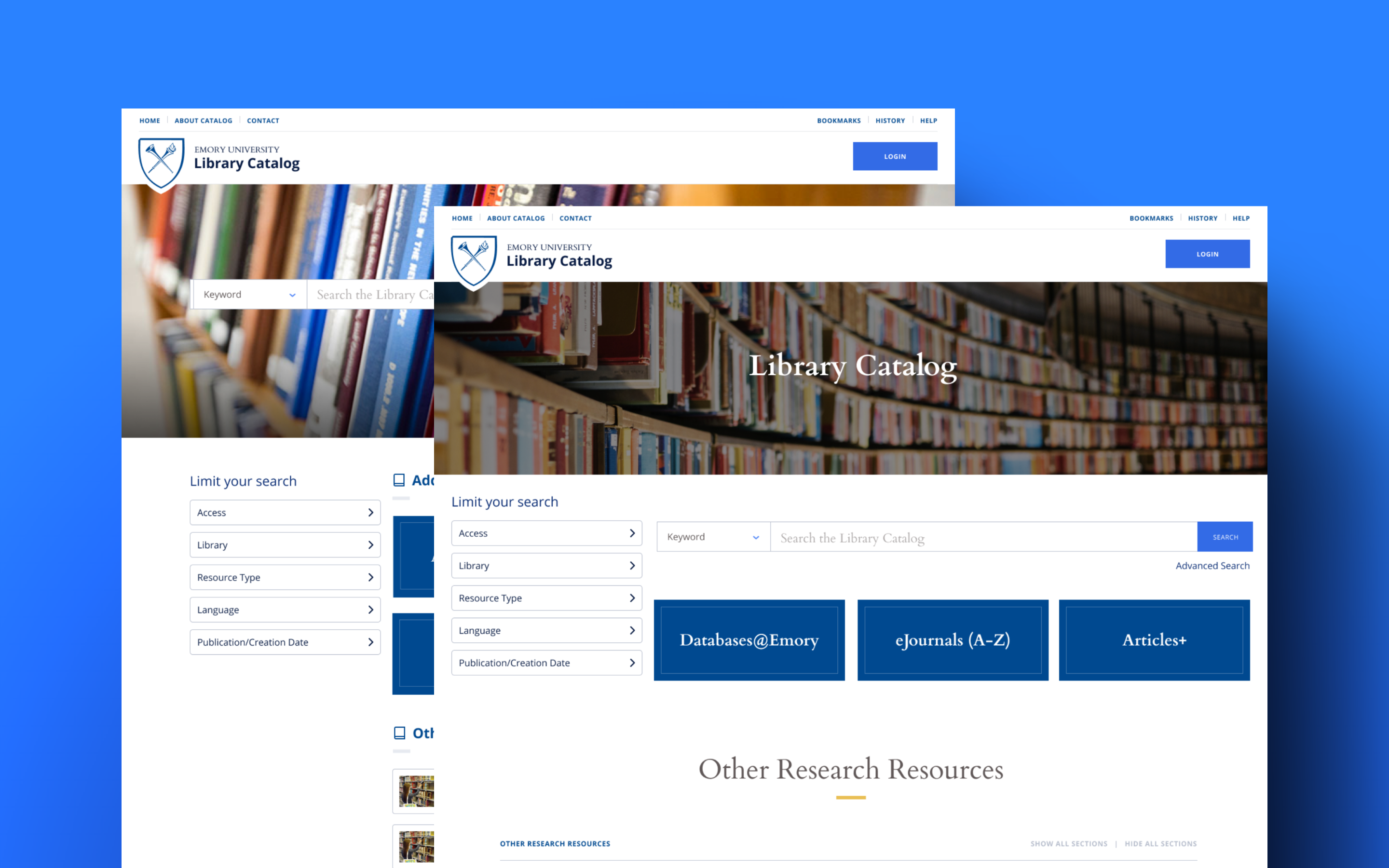
- UI/UX Design – Crafting wireframes, mockups, and interactive prototypes to align with Emory's digital branding.
- Collaboration & Testing – Working closely with both the Data Curation Experts development team and Emory's IT Library Department to integrate feedback and refine the system.
- Ensuring Accessibility & Usability – Implementing best practices in WCAG compliance to improve accessibility for all users.
Tools & Technologies
- Figma – UI/UX design, wireframes, and prototyping
- Ruby on Rails – Framework for backend development
- Blacklight – Open source library discovery and access front-end
- Miro Boards – Collaborative idea sharing and process mapping
- Zoom – Remote collaboration and stakeholder meetings
Challenges & Solutions
Transitioning from Proprietary to Open-Source
Switching from a closed, paid system to an open-source platform meant reconstructing essential features while ensuring all critical functionalities remained intact.
Solution: We reverse-engineered the previous system, identifying key APIs, workflows, and UI elements before rebuilding them with open-source compatibility.
Managing Complex Stakeholder Input
With over 30 stakeholders from Emory University and an 8 person IT team, balancing multiple perspectives while maintaining a focused design vision was challenging.
Solution: Conducted iterative design reviews and usability testing with direct stakeholder feedback loops to ensure alignment and avoid bottlenecks.
Branding & UI Consistency
Emory's internal teams needed a system they could maintain without disrupting the university's established digital identity.
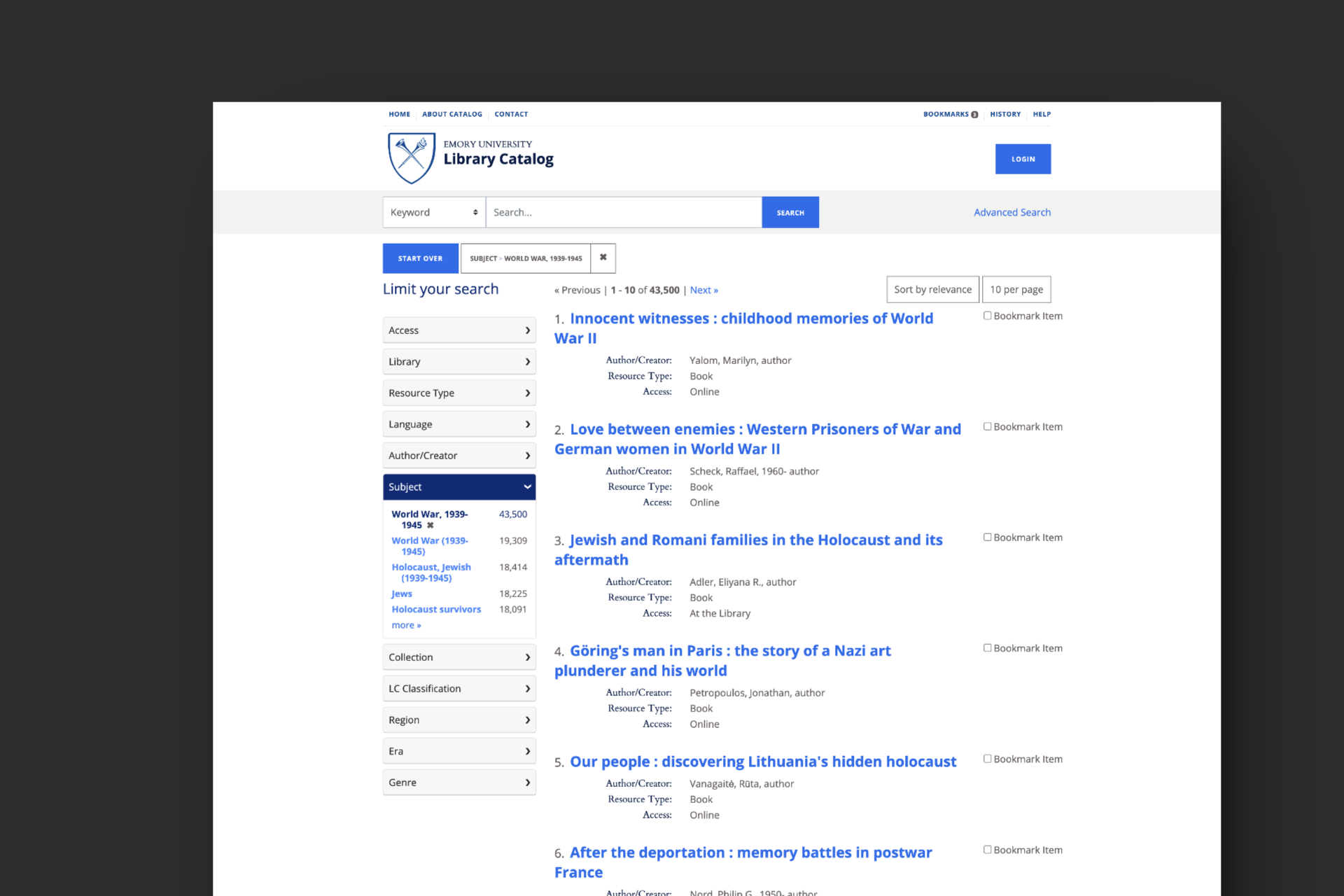
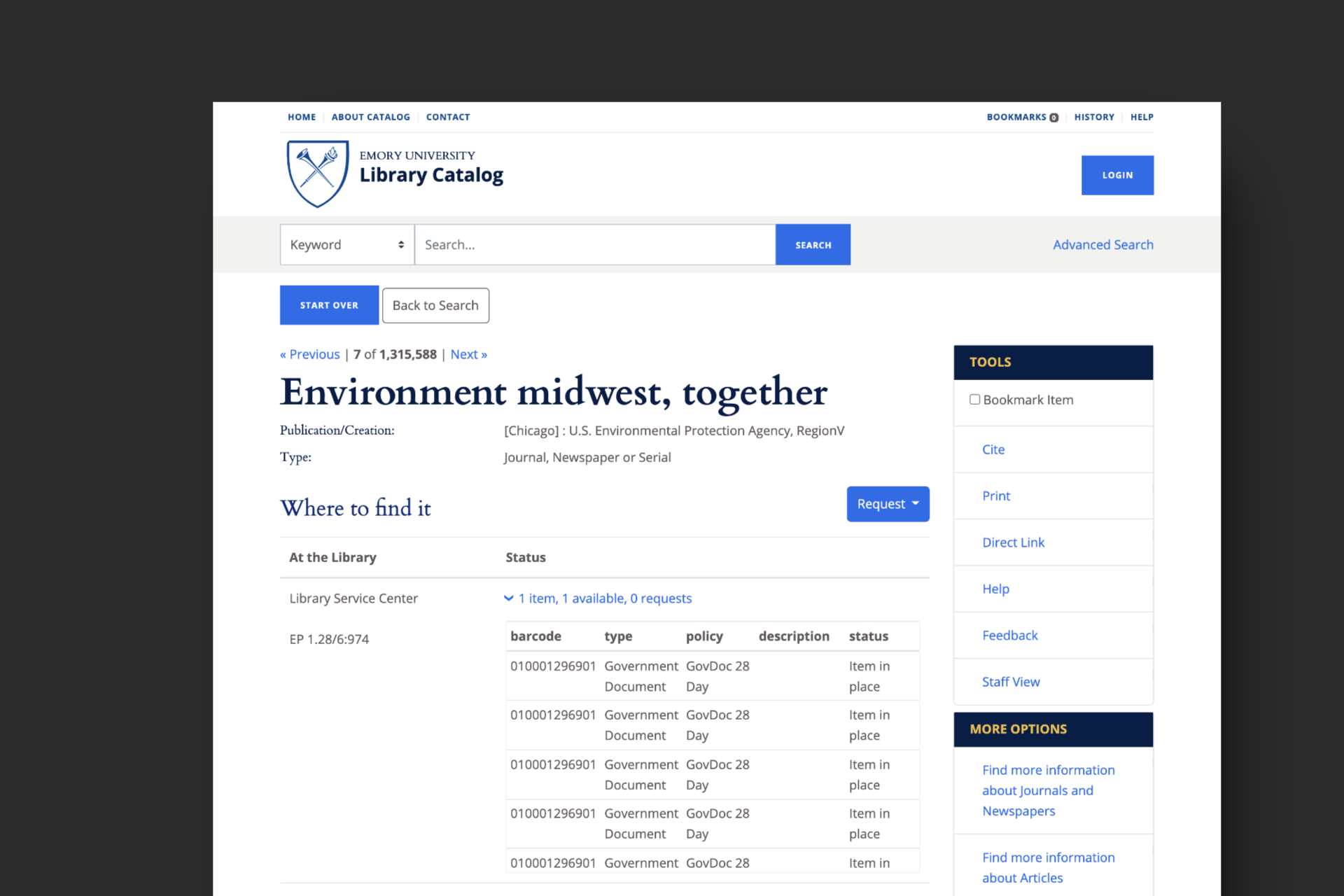
Solution: We updated the brand styling, ensuring the new UI fit seamlessly within Emory's existing design system, allowing the IT team to make updates effortlessly.
Final Outcome & Impact
- ✅ Success: Successfully transitioned from a proprietary system to an open-source solution.
- ✅ Success: Delivered a fully functional catalog system within 9 months.
- ✅ Success: Ensured seamless UI updates for Emory's IT and Library teams.
- ✅ Success: Enhanced accessibility & usability, aligning with modern UX standards.